Nama: Surya Abdillah
NRP: 5025201229
Kelas: PBKK D
Tahun: 2022 / 2023
Anggota Kelompok:
- 5025201220 / Davian Benito
- 5025201229 / Surya Abdillah
Referensi: Referensi
Repositori: Repositori
Tugas berupa pembuatan aplikasi kasir menggunakan winform, dimana dalam aplikasi ini telah dijalankan beberapa fitur, antara lain:
Struktur database
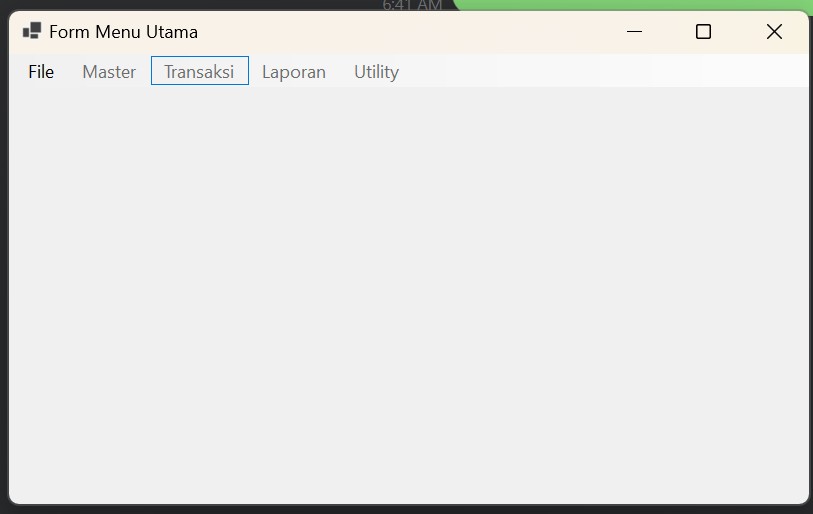
Login / autentikasi dengan data base. Sebelum melakukan login, maka tombol menu akan di disable sehingga tidak bisa dimasuki, setelah melakukan login, maka bisa dimasuki.
Sebelum login

Setelah login
Dalam aplikasi ini, dibuat dua tabel, yakni kasir (user dari aplikasi) dan barang (daftar barang dalam kasir). Masing-masing tabel memiliki fitur tambah, edit, dan hapus. pada edit dan hapus, user diminta untuk memasukkan kode kasir / barang terlebih dahulu. setalah itu, user mengklik tombol "Enter" untuk auto fill dari data lain, user nantinya bisa melakukan edit/hapus data tersebut.
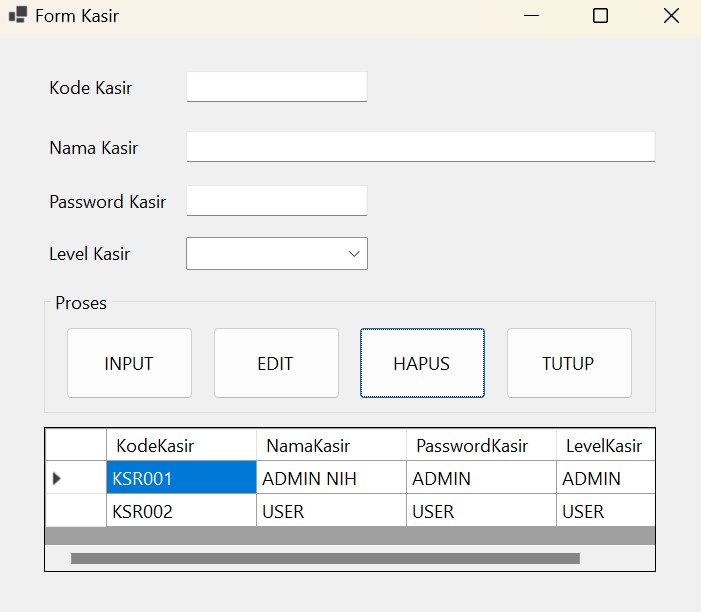
Berikut fitur pada tabel kasir
tambah kasir
edit kasir
hapus kasir
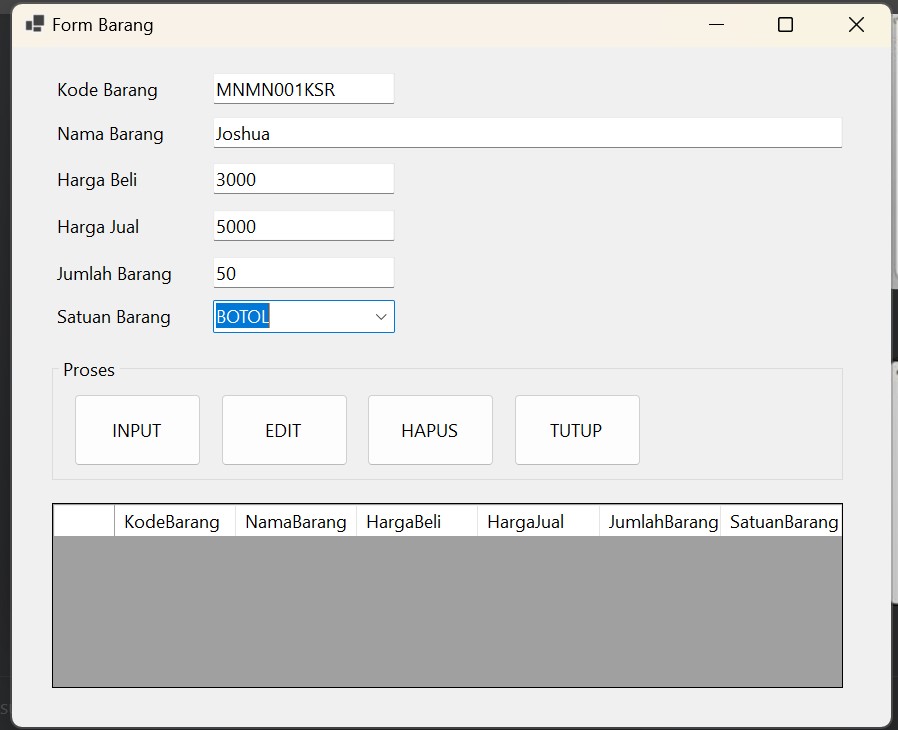
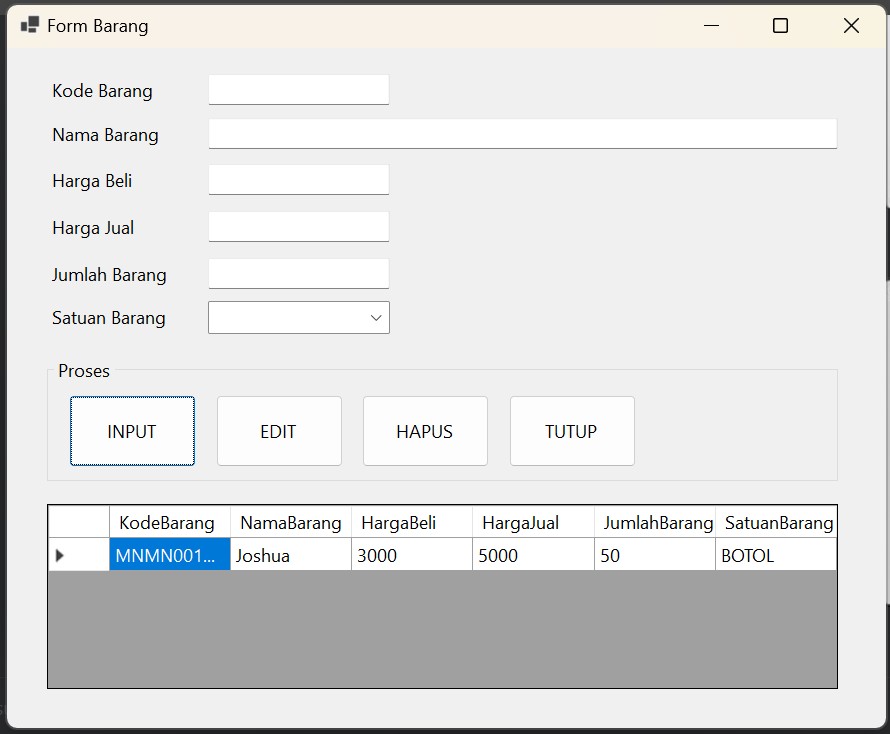
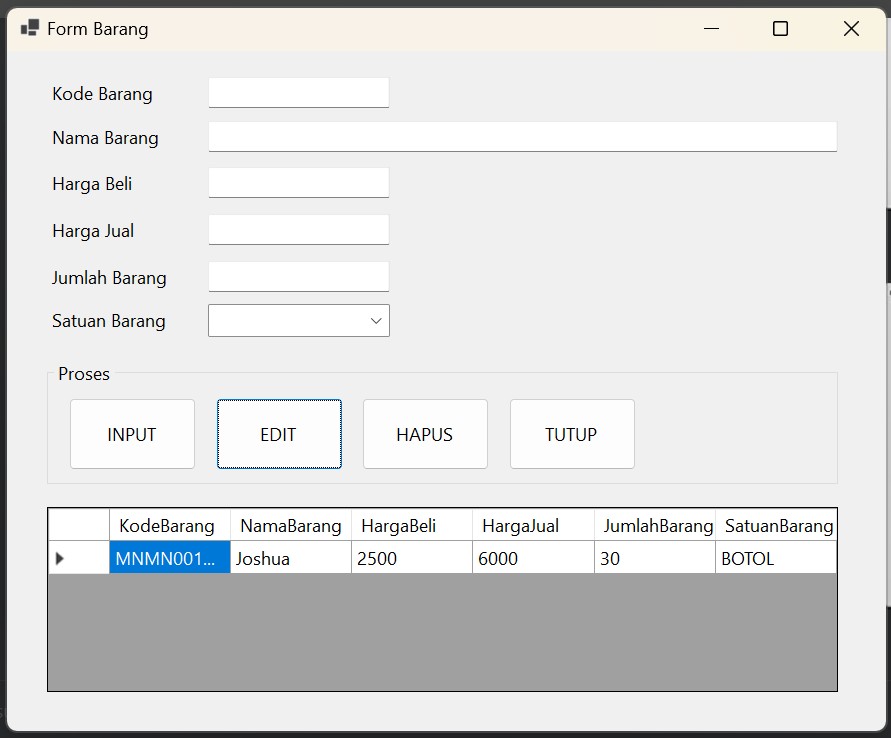
Berikut fitur pada tabel barang
tambah barang
















Komentar
Posting Komentar