IDENTITAS
Kelas : PBKK D
Tahun Ajaran : 2022 / 2023
Nama : Surya Abdillah
NRP : 5025201229
Github :Repositori
DESKRIPSI TUGAS
Membuat aplikasi kamera dengan beberapa fitur, yaitu:
- Memilih kamera yang ingin digunakan
- Menangkap hasil kamera
- Menyimpan hasil kamera
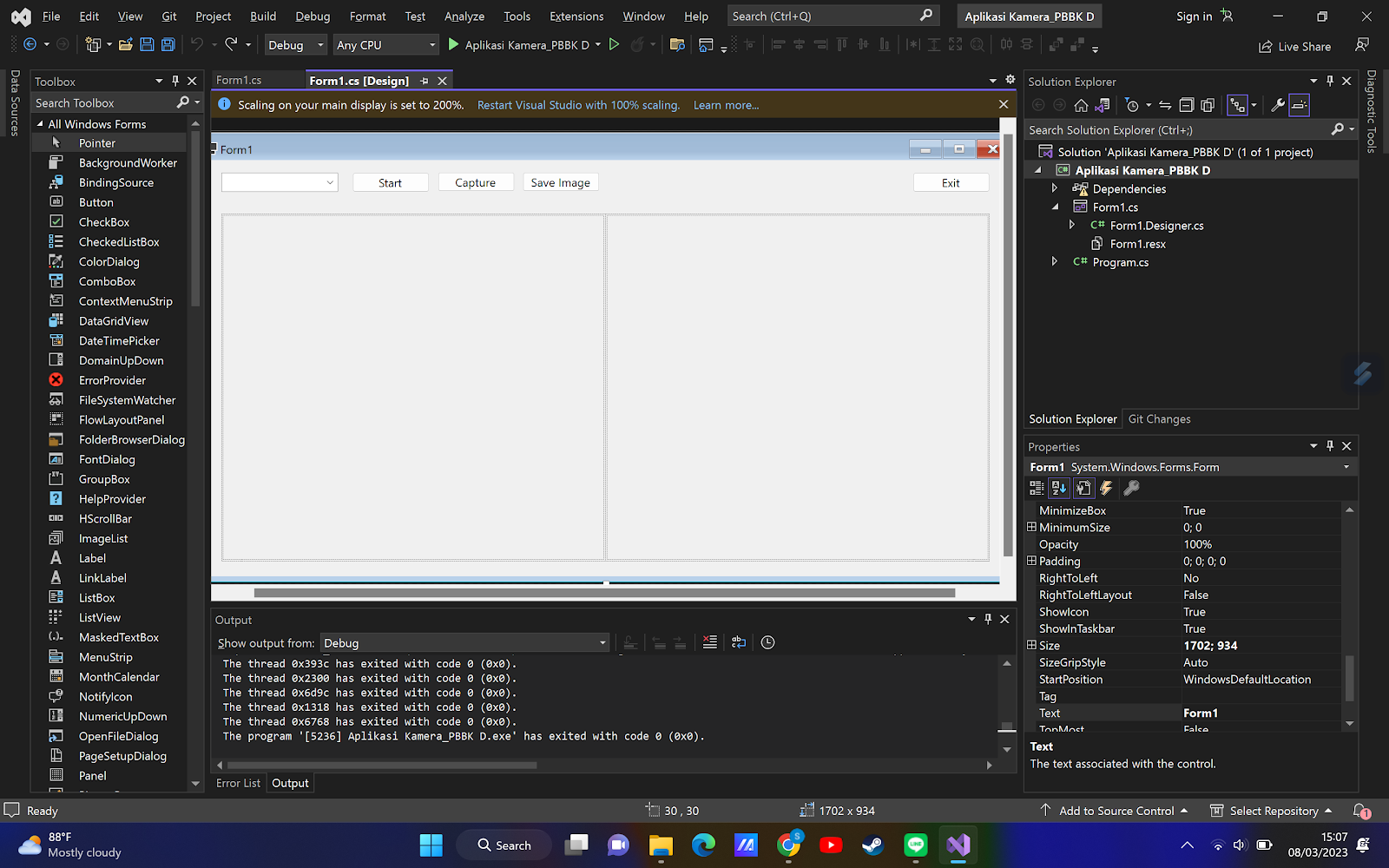
Tampilan program yang akan dibuat sebagai berikut:
JAWABAN
1. Membuat Desain dari Program
2. Memasukkan Kode Program
Menangkap komponen kamera pada perangkat
captureDevice = new FilterInfoCollection(FilterCategory.VideoInputDevice);
foreach (FilterInfo deviceList in captureDevice)
{
comboBox1.Items.Add(deviceList.Name);
}
comboBox1.SelectedIndex = 0;
videoSource = new VideoCaptureDevice();
Button Start, untuk mengaktifkan kamera
private void button1_Click(object sender, EventArgs e)
{
if (videoSource.IsRunning)
{
videoSource.SignalToStop();
videoSource.WaitForStop();
pictureBox1.Image = null;
pictureBox1.Invalidate();
}
videoSource = new VideoCaptureDevice(captureDevice[comboBox1.SelectedIndex].MonikerString);
videoSource.NewFrame += new NewFrameEventHandler(VideoSource_NewFrame);
videoSource.Start();
}
private void VideoSource_NewFrame(object Sender, NewFrameEventArgs eventArgs)
{
pictureBox1.Image = (Bitmap)eventArgs.Frame.Clone();
}
Button Capture, menangkap hasil kamera
private void button2_Click(object sender, EventArgs e)
{
pictureBox2.Image = (Bitmap)pictureBox1.Image.Clone();
}
Button save image, menyimpan hasil tangkap kamera dalam bentuk jpg ata png
private void button3_Click(object sender, EventArgs e)
{
SaveFileDialog saveFileDialog = new SaveFileDialog();
saveFileDialog.Title = "Save Image As";
saveFileDialog.Filter = "Image files (*.jpg, *.png) | *.jpg *.png";
ImageFormat imageFormat = ImageFormat.Png;
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
string ext = System.IO.Path.GetExtension(saveFileDialog.FileName);
switch (ext)
{
case ".jpg":
imageFormat = ImageFormat.Jpeg;
break;
case ".png":
imageFormat = ImageFormat.Png;
break;
}
pictureBox2.Image.Save(saveFileDialog.FileName, imageFormat);
}
}
Button exit, mematikan kamera dan mengeluarkan program
private void button4_Click(object sender, EventArgs e)
{
if (videoSource.IsRunning)
{
videoSource.SignalToStop();
videoSource.WaitForStop();
pictureBox1.Image = null;
pictureBox1.Invalidate();
pictureBox2.Image = null;
pictureBox2.Invalidate();
}
Application.Exit(null);
}
Kode Lengkap
using System;
using System.Drawing.Imaging;
using System.Windows.Forms;
using AForge.Video;
using AForge.Video.DirectShow;
namespace Aplikasi_Kamera_PBBK_D
{
public partial class Form1 : Form
{
private FilterInfoCollection captureDevice;
private VideoCaptureDevice videoSource;
public Form1()
{
InitializeComponent();
}
private void flowLayoutPanel1_Paint(object sender, PaintEventArgs e)
{
captureDevice = new FilterInfoCollection(FilterCategory.VideoInputDevice);
}
private void tableLayoutPanel1_Paint(object sender, PaintEventArgs e)
{
}
private void Form1_Load(object sender, EventArgs e)
{
captureDevice = new FilterInfoCollection(FilterCategory.VideoInputDevice);
foreach (FilterInfo deviceList in captureDevice)
{
comboBox1.Items.Add(deviceList.Name);
}
comboBox1.SelectedIndex = 0;
videoSource = new VideoCaptureDevice();
}
private void button1_Click(object sender, EventArgs e)
{
if (videoSource.IsRunning)
{
videoSource.SignalToStop();
videoSource.WaitForStop();
pictureBox1.Image = null;
pictureBox1.Invalidate();
}
videoSource = new VideoCaptureDevice(captureDevice[comboBox1.SelectedIndex].MonikerString);
videoSource.NewFrame += new NewFrameEventHandler(VideoSource_NewFrame);
videoSource.Start();
}
private void VideoSource_NewFrame(object Sender, NewFrameEventArgs eventArgs)
{
pictureBox1.Image = (Bitmap)eventArgs.Frame.Clone();
}
private void button2_Click(object sender, EventArgs e)
{
pictureBox2.Image = (Bitmap)pictureBox1.Image.Clone();
}
private void button3_Click(object sender, EventArgs e)
{
SaveFileDialog saveFileDialog = new SaveFileDialog();
saveFileDialog.Title = "Save Image As";
saveFileDialog.Filter = "Image files (*.jpg, *.png) | *.jpg *.png";
ImageFormat imageFormat = ImageFormat.Png;
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
string ext = System.IO.Path.GetExtension(saveFileDialog.FileName);
switch (ext)
{
case ".jpg":
imageFormat = ImageFormat.Jpeg;
break;
case ".png":
imageFormat = ImageFormat.Png;
break;
}
pictureBox2.Image.Save(saveFileDialog.FileName, imageFormat);
}
}
private void button4_Click(object sender, EventArgs e)
{
if (videoSource.IsRunning)
{
videoSource.SignalToStop();
videoSource.WaitForStop();
pictureBox1.Image = null;
pictureBox1.Invalidate();
pictureBox2.Image = null;
pictureBox2.Invalidate();
}
Application.Exit(null);
}
}
}
HASIL
Memilih kamera yang diinginkan





Komentar
Posting Komentar